We currently receive many requests from users who want to implement their own modules. Here we summarize the basics for your ideas.
This tutorial refers to the earlier version <v1.0. mirr.OS one uses Ruby & VUE.JS.
mirr.OS is a modified version of the popular operating system Raspbian. Put simply, after booting you see nothing but a browser without scrollbar and header and a website. mirr.OS gives you the possibility to configure this website via a third device with a browser – for example via a smartphone or a laptop. In this respect the visible interface of mirr.OS is a kind of “small content management system”.
Therefore not only “Linuxers” will have fun with mirr.OS, but especially web developers. Because you basically only need PHP, JS and CSS to write your module.
Example modules on gitlab
Since mirr.OS is free for home users, you can also look at the code of the modules. The best way to do this is to visit glancr on gitlab and see how other modules are built. You can also find a dummy module there. This is the perfect starting point for you to start working on your own module.
Module auf gitlabFrontend and Backend
Users usually get to see two interfaces. First, the view on the Smart Mirror (frontend). And then the config site, where everything is set (backend). In this respect, you have to think about both levels for your module.
- which functions does my module have and how can I display them as intelligently as possible?
- how can I make the configuration of my module as simple and problem-free as possible?
Module integration
Modules allow you to customize mirr.OS to your personal preferences and habits. Currently they are transferred to your Smart Mirror via data upload as *.zip. Starting with the next major release this will work directly from mirr.OS.
Each module works independently of other modules. Conversely, this means that no module requires another module.
Module structure
Info.json
In this file you record general data about the module. For example, version, author, download location, etc. You can see what you need by looking at the code.
Frontend
Everything that concerns the output on the Smart Mirror goes in here. For this you usually need PHP, JS and a little CSS if needed. (Please use the classes we already assigned for mirr.OS. You can find them here. This is so important to us, as we want to avoid conflicts with other modules and create the best user experience possible).
Backend
Here everything comes in what concerns the configuration of your module. Works just like the frontend with PHP, JS and CSS.
Assets
Then there is the assets folder. This is where you put your icons and graphics for your module. On the other hand, this is also the place where you store your functions.
Locales
We use the PHP gettext function. The locales folder contains the language files (.mo and .po) in English and German. Uses a file editor like poedit or works directly the XML file.
Edit modules locally
For the development of mirr.OS and the modules we use a so-called Continuous Integration process (CI) via Git. This allows us to develop further in the team, to track changes and to make the current work status available to other developers.
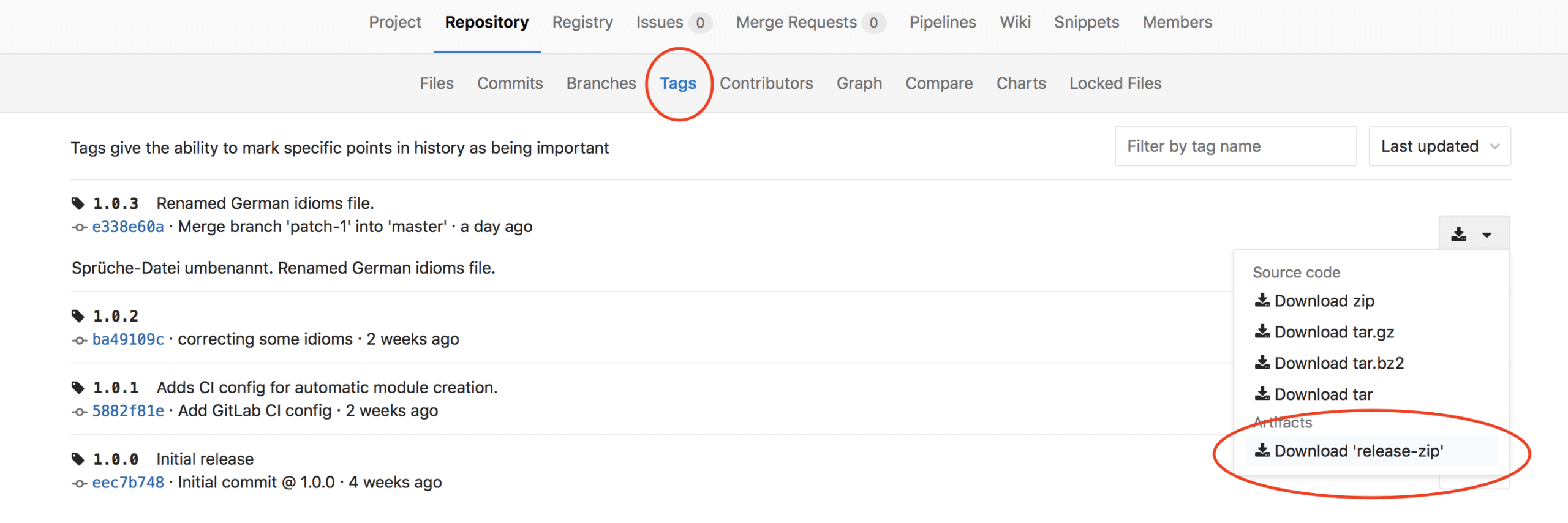
Most users will either not tinker with the code at all, or tinker very moderately, just to test around a bit. If you want to make changes locally to a module, download the release zip of that module from the appropriate repository and try around. Please note that you have to switch to the “Tags” tab to get the executable version of the module. The zips in the home folder contain development data and hashes and will not work easily via the uploader.

mirr.OS shows “multiple base folders” briefly
This is probably related to the “zipping” (hehe) under OSX. Please do not compress the module folder with the board means of your operating system (right click compress) but via Terminal
zip -r stocksy.zip stocksy -x "*.DS_Store" -x "*/*.AppleDouble*" -x "*/*.git*" -x "*.gitignore" -x "*README.md"
You want to share your module with other users?
We are happy to support you in the implementation of your module. Of course, it will be especially interesting if your module helps other users to make their everyday life a bit smarter. However, we have to make it clear that we will not program your personal module. Support means, we will help you with the right answers, if you get stuck. Just write us in the comments.
Once you are done with the implementation, you can submit your module via gitlab. Then we check it briefly, release it, build the module page and off goes the Luzi. If your module is awesome, we will also support you via social channels and the integrated mirr.OS messaging system.
What else do you get from us and what else is there to consider?
To keep mirr.OS as nice and simple as it is (we put a lot of effort into that) we will design your modulicon at the end and help you with the screen design (sketch). You will also get your personal developer profile if you want it. As a little treat we will also create a tutorial for you, if necessary, because please always remember: mirr.OS is also made for people who have no idea about programming.

